Premessa
Appunti a cura di om, questa non si tratta di un corso vero e proprio ma piuttosto di una serie di stimoli per cercare di arrivare alla realizzazione comune di piccoli esperimenti di stopmotion.
Gran parte del materiale è copiato o rielaborazione dalle fonti citate nel, ed in coda al, testo.
Cos’è l’animazione:
Con il termine animazione si intende, nell’ ambito televisivo e cinematografico, tutto ciò che concerne audiovisivi prodotti mediante disegni animati o animazioni a passo uno.
Come funziona ?
L’illusione artificiosa dell’animazione si produce, esattamente come per le pellicole dal vero, mediante la rapida successione di pose, che superando il tempo di percezione dell’occhio umano (approssimabile al valore di 10Fps), restituisce l’impressione di osservare un qualcosa in movimento.

La frequenza di scambio dei disegni si misura in fotogrammi al secondo (Fps); il valore minimo accettabile di fps era considerato in passato di 12, al quale però l’immagine può presentare un effetto lampeggiante, sicché è ora considerato di 16.


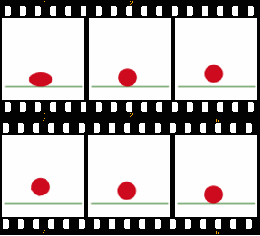
animazion a 2Fps Animazione a 12 Fps
Invece i valori standard di fps sono: 24, per il Cinema; 25, per i sistemi televisivi europei PAL, 30 per la televisione NTSC.
GIF Animate:
Alcuni semplici esperimenti di animazione possono essere realizzati creando delle GIF animate, file d’immagine (elaborabili per esempio con Gimp) animandole poi con programmi gratuiti o con servizi online tipo picasion.com
Questa tecnica è assolutamente inadatta per animazioni lunghi ma può essere utile per creare "banner" o piccole cose come i piccoli capolavori surreali di Cyriak


Breve storia dell’animazione
Ma facciamo un passo indietro nella storia di quest’arte che ha radici antichissime. Tanto che wikipedia vi ha dedicato una pagina apposita.
Il taumatropio (in inglese thaumatrope, dal greco "girare delle meraviglie") è un gioco dell’epoca vittoriana, la cui invenzione è solitamente attruibuita a Mark Roget, nel 1824. È composto da un cerchio di cartone sulle cui facce è riportato un disegno da combinare (l’uccellino e la gabbia, l’albero e le foglie). Facendo girare velocemente il tutto l’immagine si combinava (costruiscine uno).

Seguito poi dal Fenachistiscopio, lo Zootropio, e il Cinetoscopio, e di tantissimi altri esperimenti. Si trattava di giochi o di "macchine meravigliose" da portare nelle fiere. Tutto cambiò con i Fratelli Lumiere che nel 1894 inventarono il Cinematografo.
Sin da subito ci furono parecchi esperimenti di animazione, uno dei primi "personaggi" fu Gertie il dinosauro (guarda su yt), ma se il tema dei cartoni animati è molto ampio, in questa serata vorremmo soprattutto parlare di animazione di oggetti diversi, la cosidetta "stopmotion".
Passo uno
Nota a livello internazionale come stop-motion. Questa tecnica anziché impiegare disegni eseguiti a mano, utilizza delle fotografie realizzate su un modellino/pupazzo, di qualunque natura o materiale, che viene movimentato dagli animatori fra una fotografia e l’altra. Il fatto di coinvolgere dei reali oggetti fisici, e non degli oggetti disegnati manualmente, ha permesso l’uso di questa tecnica anche nella comune cinematografia, per la quale ha rappresentato la prima fonte di effetti speciali. Alcune delle tecniche elencate sotto si distinguono più per i materiali usati che per la differente metodica.
Un esempio di stop motion nel cinema: King Kong
La wikipedia cataloga diverse forme di "stopmotion" che si contraddistinguono soprattutto per il diverso tipo di materiale usato per l’animazione (più che per la tecnica in sé):
-
-
-
- Claymation – abbreviazione di Clay animation; questa tecnica riguarda esclusivamente l’animazione di pupazzi in plastilina
- Cutout animation – Genere di stop-motion bidimensionale; l’animazione viene applicata ad oggetti piatti come ritagli di giornale, vestiti, ecc… creando una sorta di collage in movimento.
-
-
-
- Graphic animation Sfrutta materiale di grafica non disegnata, come ad esempio fotografie, oppure ritagli di giornali o rotocalchi; Questa tecnica di stop-motion si realizza movimentando la grafica in oggetto, oppure mantenedo ferma la grafica e muovendo la fotocamera. Difficilmente viene usata da sola, piuttosto in combinazione con altre.
- Model animation Tecnica che permette l’inserimento di elementi animati in stop-motion all’interno delle scene di un comune film dal vivo; es: King Kong (1933)
-
-
-
- Object animation Questa tecnica di stop-motion immortala degli oggetti di comune uso quotidiano, o comunque oggetti non creati appositamente. Un esempio diobject animation sono i Brickfilm, i film realizzati applicando la stop-motion ai mattoncini Lego.
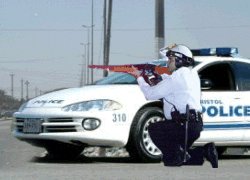
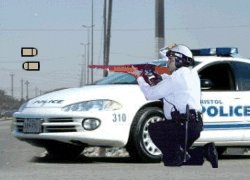
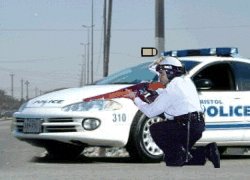
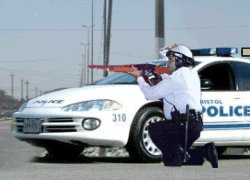
- Pixilation Tecnica che coinvolge degli attori reali, che si prestano alla fotografia in stop-motion; metodo che permette l’inserimento di scene surreali, come apparizioni e scomparizioni di persone e/o oggetti, persone che attraversano pavimenti e pareti, e cose così.
- Puppet animation – Tecnica tipicamente usata per animare pupazzi, marionette, fantocci, giocattoli, bambole di carta, modellini; presenti in un ambiente costruito (in contrasto quindi con la model animation ambientata nel mondo reale).
-
-
Alcuni esempi:
– Pingu Lavatory Story un esempio della lunghissima serie animata svizzera, personaggi in plastilina su ambienti in plastica e materiali vari.
– Spaghetti western (del bravissimo Pes) che anima sapientemente oggetti diversi.
– Human skate, sempre di Pes, usa attori veri animati come fossero oggetti
– Roof Sex
– Mute
– Antifa
Come faremo stopmotion:
È possibile fare stopomotion con qualsiasi aggeggio che catturi immagine, il sistema più semplice però necessita di una telecamera, un cavo firewire ed un programma apposito.
Windows: Anasazi Stop Motion Animator – MonkeyJam Mac: Spebtor – iStopMotion – Frame by Frame GNU/Linux:stop motion: se usate una distro debian based, lo trovate già nei repository (sudo apt-get install stopmotion)
Noi utilizzermo Frame by Frame, che si presenta con una schermata di questo tipo! È poi possibile esportare l’animazione su altri programmi (Cinelerra, FinalCut) per la postproduzione (aggiunta di suono, colori, tagli, ecc)

FONTI:
http://it.wikipedia.org/wiki/Animazione
http://www.illuweb.it/cinema
http://picasion.com/
http://www.cyriak.couk/
http://it.wikipedia.org/wiki/Storia_dell%27animazione
http://it.wikipedia.org/wiki/Pre-cinema
http://www.EatPES.com/
http://web.mac.com/philipp.brendel/Software/FrameByFrame.html